Portfolio
Recent NDA Projects
As a technology consultant I have been working on the following NDA projects:
- React.js interface for a cranial and spinal surgery device, using Typescript, RTK, Material UI, WebSockets, and Electron
- Next.js app for SSR and CSR eCommerce flow, using Typescript and Apollo Client
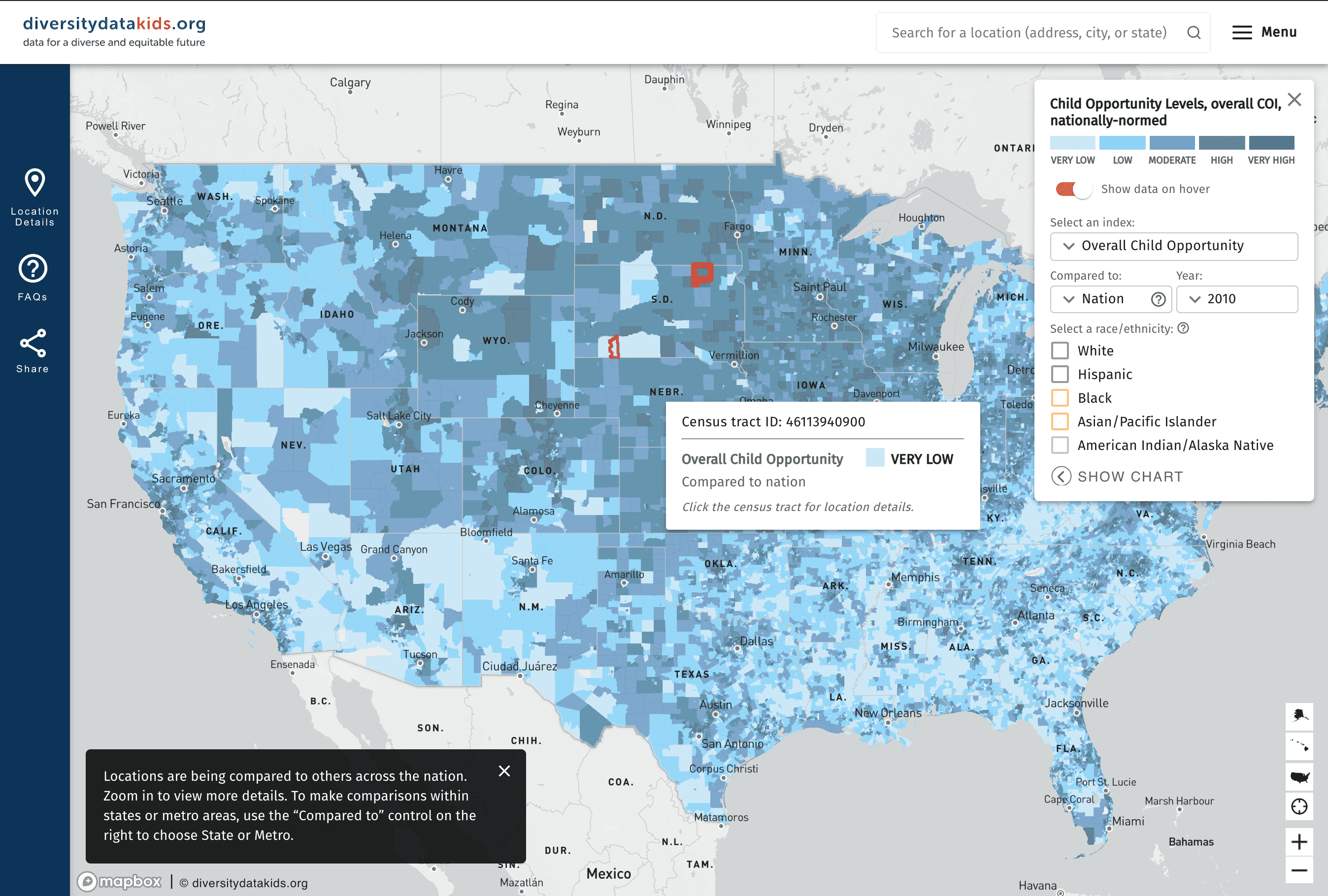
Diversity Data Kids National Child Opportunity Map
This map allows users to explore indicators of child opportunity across the United States, with different norming levels for national, state, and metro areas. Features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- Data processing pipelineto convertclient data setsinto Mapbox tilesets
- Hash routing with localStorage to manage and cache map state
- Hasy-driven embed state for embedding in other web platforms
- Responsive, device-targeted interactions and display
Skills: React.js, MapBox, GeoJSON, SCSS, Material UI, Node.js, nwb, npm, python, pandas, Docker
Go to DDK Map
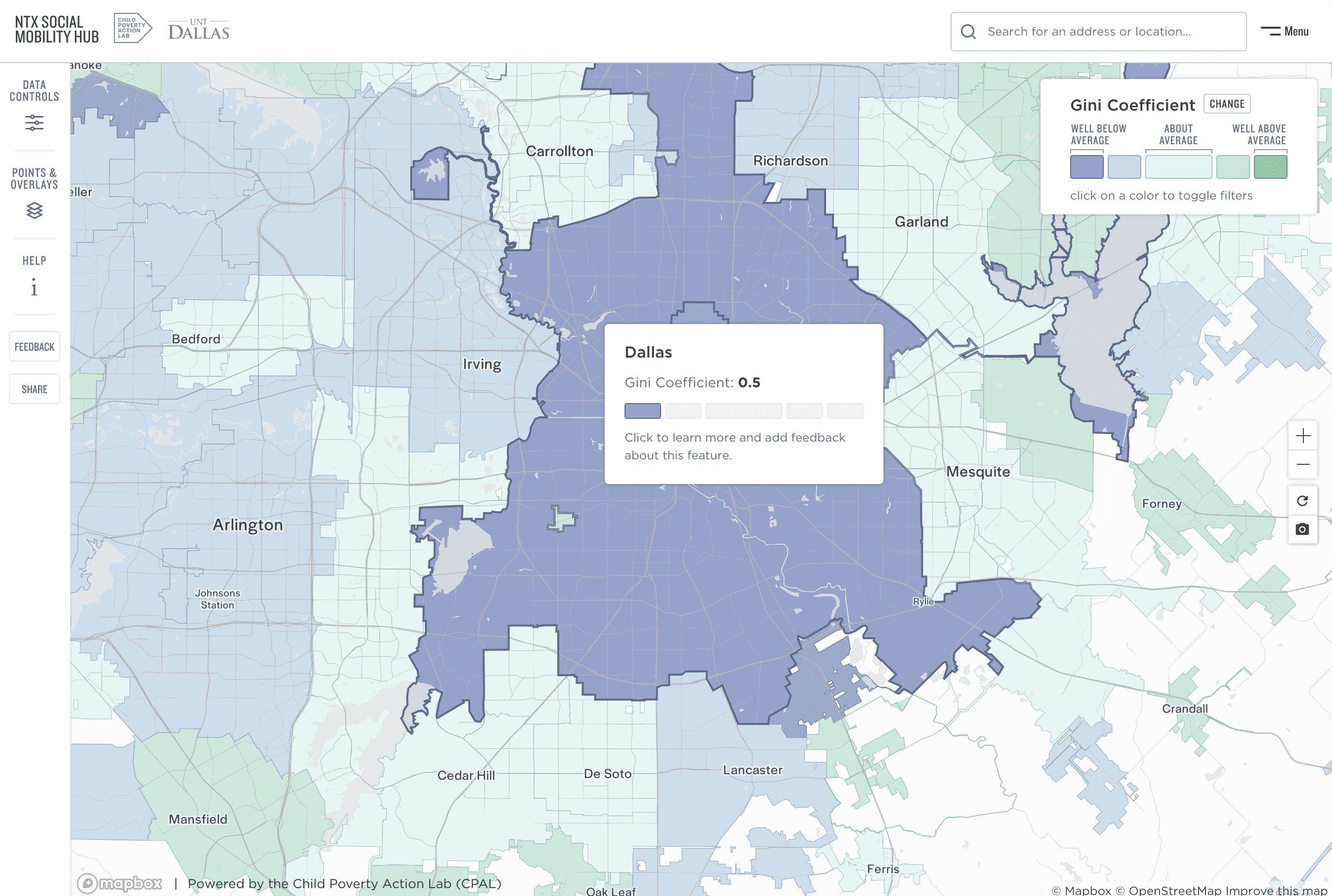
University of North Texas Social Mobility Hub Map
This map allows users to explore indicators of social mobility in the North Texas region. Project features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- Loadsremote, gzipped geojson filesto improve map performance
- Hash routing with localStorage to manage and cache map state
- User tour with Joyride
- Responsive, device-targeted interactions and display
Skills: React.js, MapBox, GeoJSON, SCSS, Bootstrap, nwb, npm, Gatsby
Go to UNTX Map
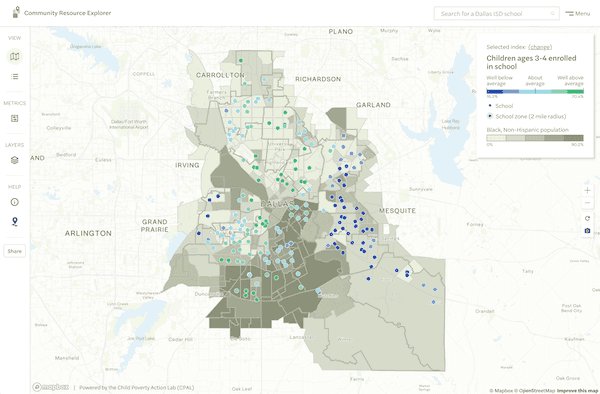
Child Poverty Action Lab Explorer Map
This map allows users to explore indicators of child opportunity within a school zones, a 2-mile radius around a school, for all schools the Dallas ISD school district. Users can visualize indicators in relation to the distribution of racial and ethnic groups. The project encourages equitable distribution of school bond resources across the district. Project features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- eCharts charting for feeder school data and patterns
- Turf.js to dynamically generate school "zones"
- Hash routing with localStorage to manage and cache map state
- User tour with Joyride
- Responsive, device-targeted interactions and display
Featured in:
Skills: React.js, MapBox, GeoJSON, SCSS, Bootstrap, nwb, npm, Gatsby
Go to CPAL Explorer
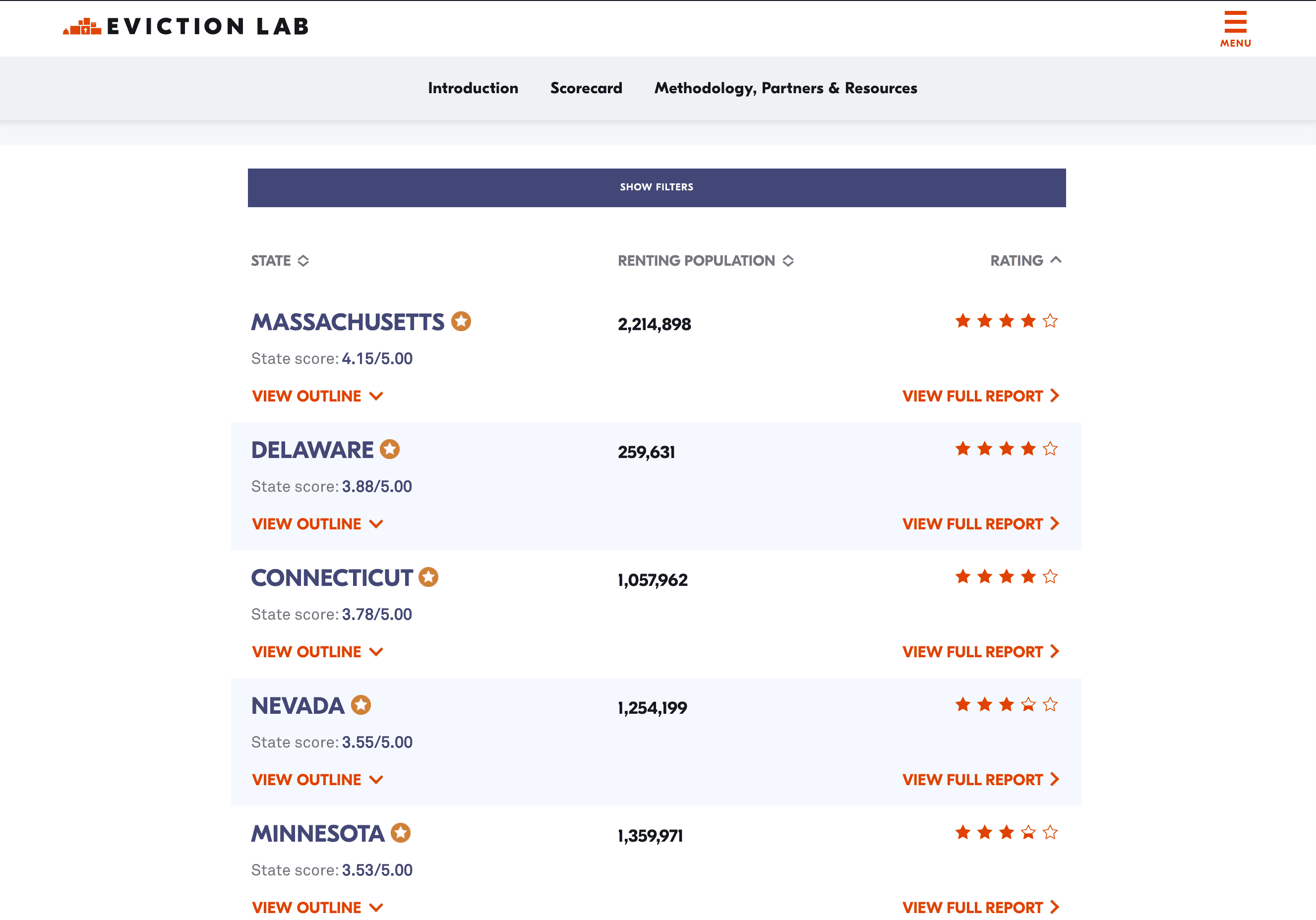
Eviction Lab Covid-19 Policy Scorecard
This site feature ranks all US states by COVID-19-related tenant protections (or lack thereof). This interface and the individual state details pages all fetch and render data from a Google spreadsheet of eviction policy data maintained by Eviction Lab. Featured in:
- CDC Eviction Moratorium (cites Scorecard)
- The New York Times, September 1, 2020
- The New York Times, August 7, 2020
- The New York Times, July 4, 2020
- Hasan Manaj's Patriot Act, (episode, companion site)
- ABC News
- NPR
- The Washington Post
Skills: jQuery, Bootstrap, Google Sheets API, mobile-first, a11y
Go to Policy Scorecard
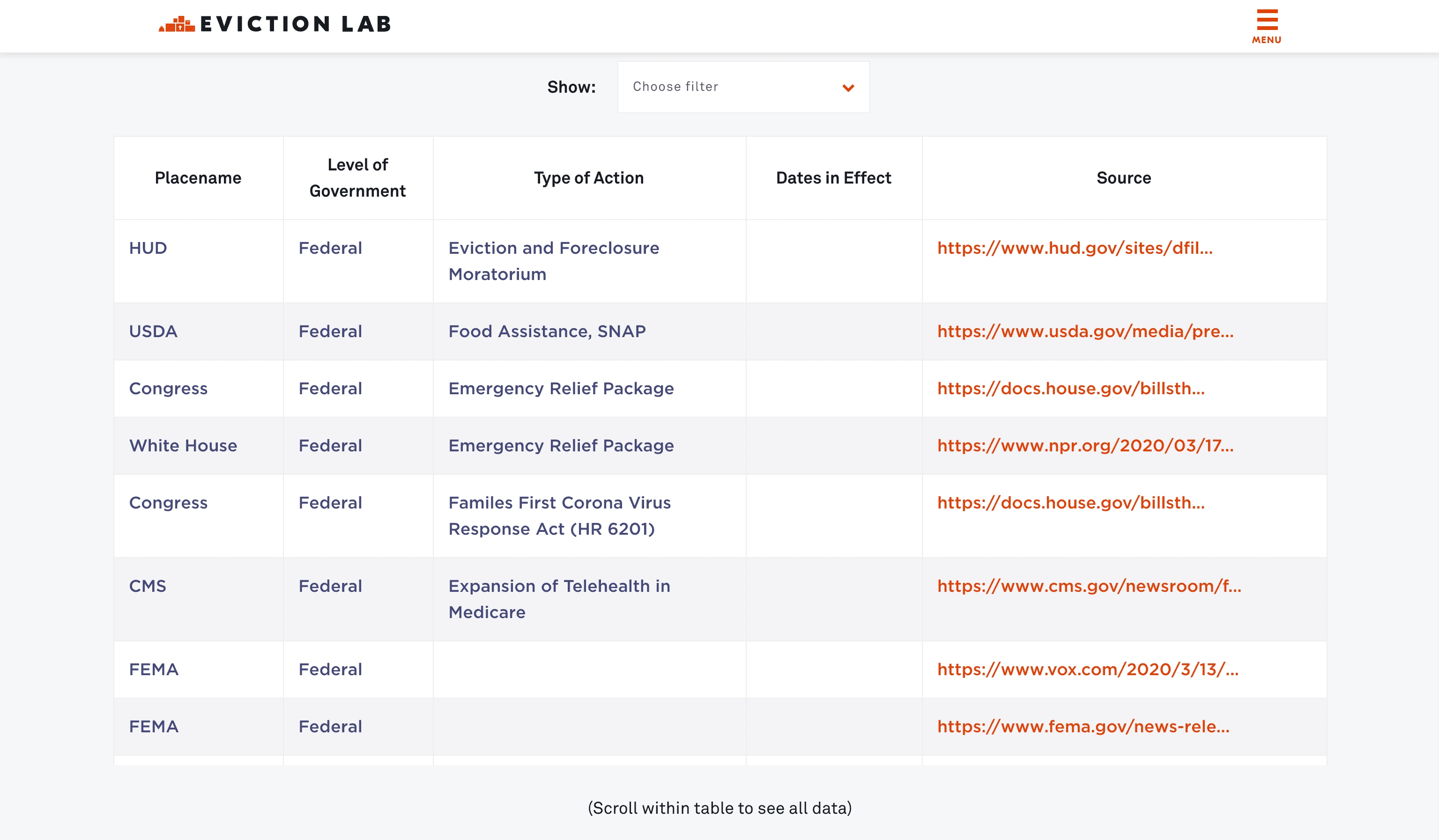
Eviction Lab COVID-19 Housing Policy List
A precursor to the Policy Scorecard, this dynamic table loads a list of national and local Covid-10 eviction policies. Project features include:
- Sortable table draws content from Google Spreadsheet
Featured in:
Skills: JavaScript, jQuery, AJAX
Go to Policy List
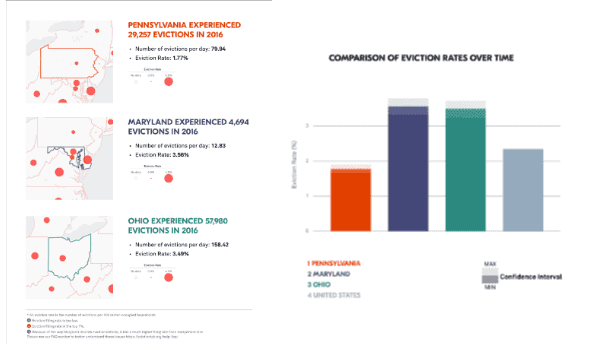
Eviction Lab Custom PDF and PPTX Reports
Project features include:
- Update PDF and PPT generation scripts to render confidence interval
- Combine Handlebars templates for more reliable translation
- Update Eviction Lab map to pass confidence interval in request for PDF and PPT exports
Skills: Angular, Handlebars, PptxGenJS, Headless Chrome, Typescript
Access on EvictionLab Map
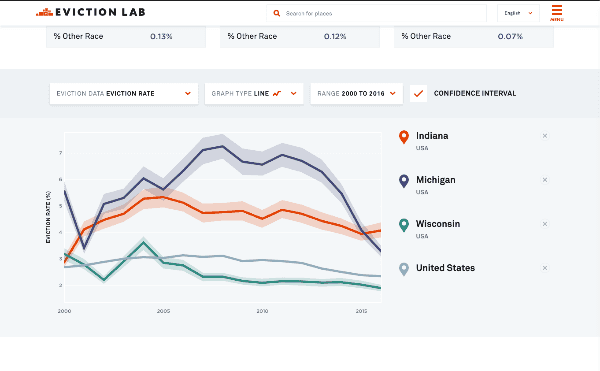
Graph and Table Updates for Eviction Lab Map
Project features include:
- Calculate and render confidence interval for line and bar chart data
- Add confidence interval to chart tooltips
- Add confidence interval to location cards and tables
- Update Google Analytics tracking data
- Add confidence interval toggle controls
- Create SVG patterns for bar chart confidence interval shading
Skills: Angular, d3, Typescript, npm

Eviction Lab Hugo Site
Project features include:
- Convert HUGO site from gulp build process to native Hugo build
- Update image processing from gulp to native Hugo image processing
Skills: HUGO, Golang, gulp
Go to EvictionLab
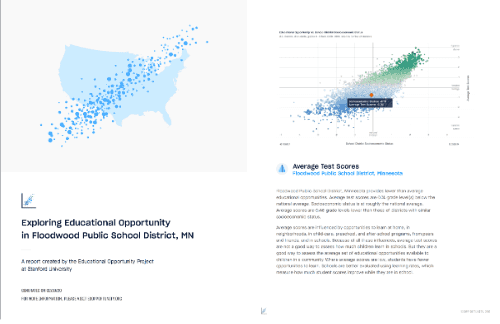
Stanford Educational Opportunity Project PDF Export
This project generates custom PDF reports based on locations selected by the user. The report is generated by rendering a Handlebars template in headless Chrome, then printing it to a PDF data stream for download.
Skills: Puppeteer, Handlebars, Headless Chrome, node.js, scss, AWS
Explore SEDA Map
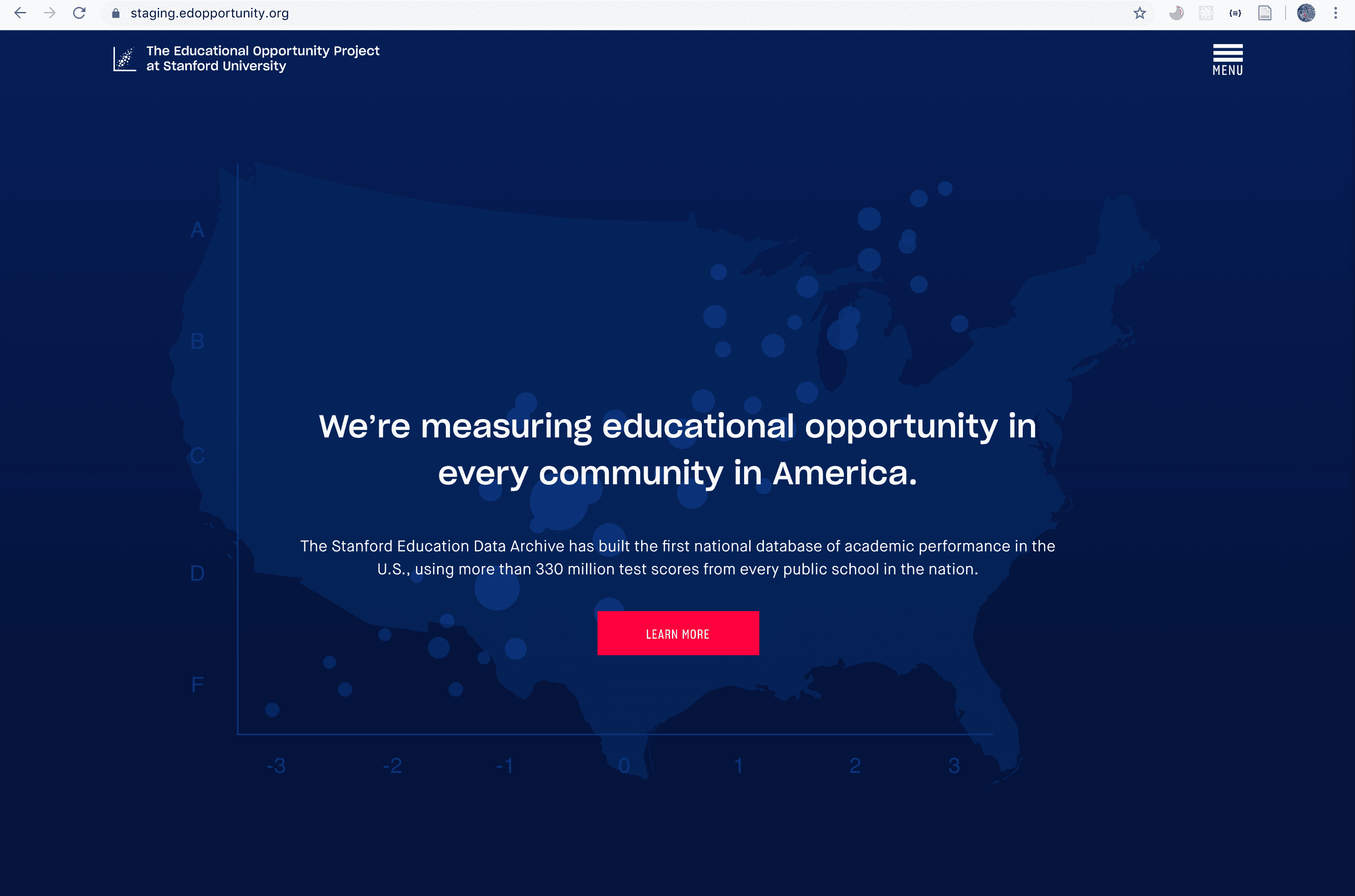
The Educational Opportunity Project at Stanford University
Project features include:
- HUGO site architecture and styling
- eCharts development and configuration
- React.js component updates
- SVG animation
- jQuery modal dialogs
- Netlify Lambda function, using node.js to register users to MailChimp list
- Google Analytics custom events and tracking with Google Tag Manager
Skills: HUGO, eCharts, Golang, Bootstrap, React.js, nodejs, Netlify Functions, Netlify CMS, Google Analytics, Google Tag Manager
Go to Seda Site
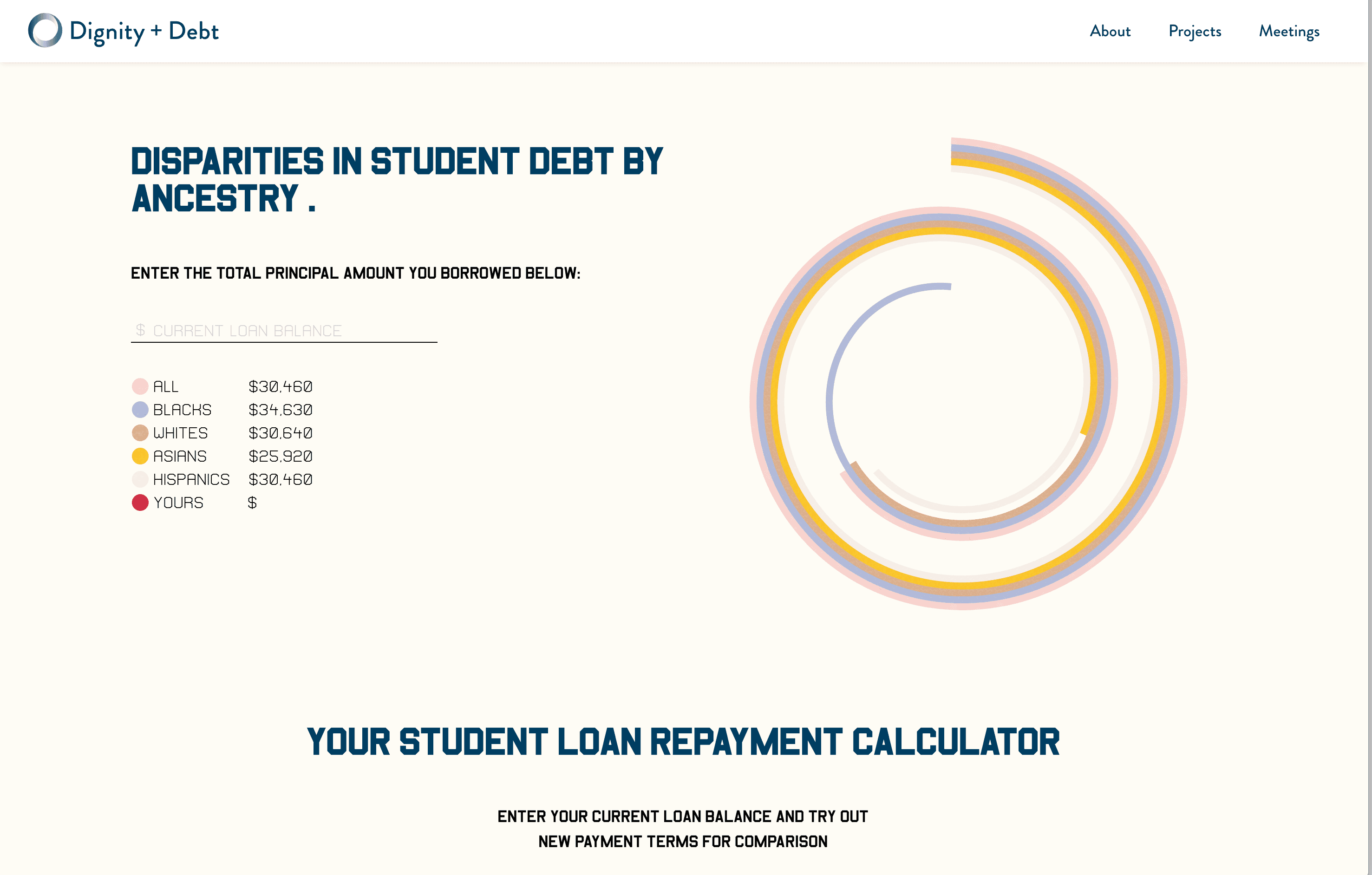
Dignity + Debt React App
This project features a custom React.js component allows users to compare their student loan debt to that of various US demographics. It also allows users to explore how loan refinancing would affect their payoff timeline and overall payment on a loan.
Skills: React.js, HUGO, Golang, Bootstrap, Netlify
Go to Debt Calculator
Twitter Feed for TeachingLab HUGO Site
TeachingLab wanted to display recent tweets on their site. I wrote JavaScript and a nodejs Netlify Function to fetch the tweets through Twitter's oAuth API, render the tweets, and animate them.
Skills: HUGO, Twitter API 2.0, Golang, Bootstrap, React.js, nodejs, Netlify Functions, Netlify CMS

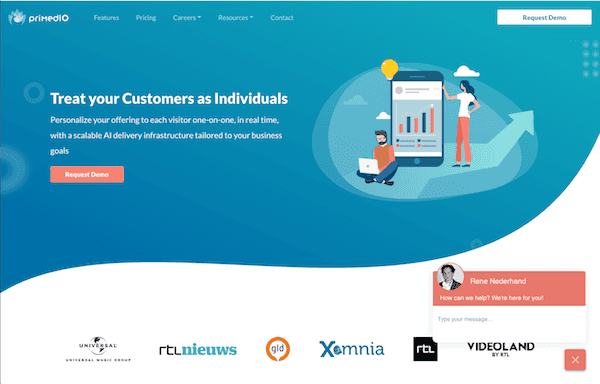
Bespoke PrimedIO Static Site with HUGO
PrimedIO wanted a static site with blazing-fast SEO. They needed internationalization, Nelify Forms, and were capable of editing blog posts and other content themselves once the site was up and running. This site features extensive CSS work to implement design elements and responsiveness without negatively affecting load time.
Skills: HUGO, Golang, CSS, Bootstrap, JavaScript, PHP, JSON, Netlify, Netlify Forms
Go to PrimedIO
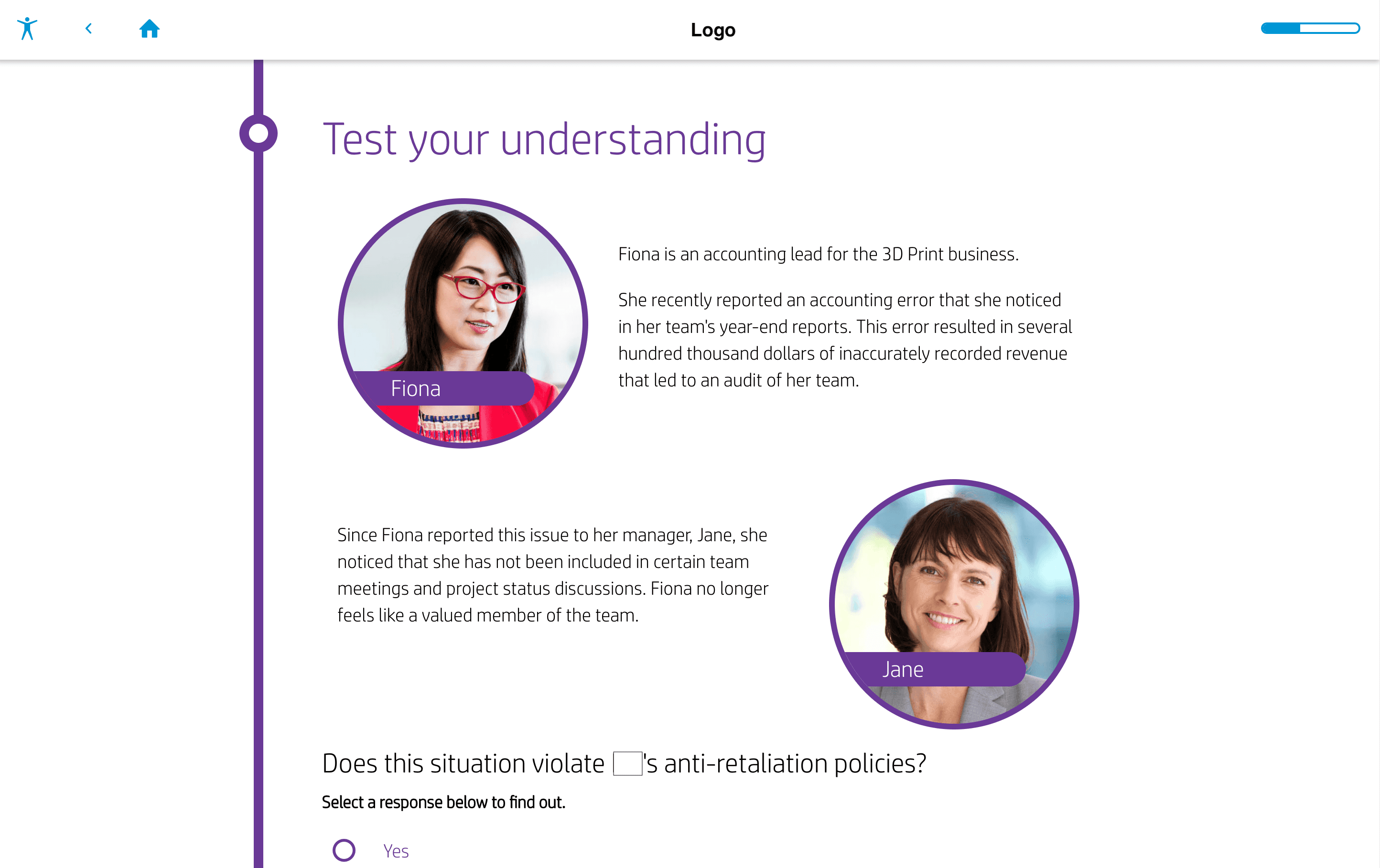
Custom Corporate Traning SCORM with Adapt
This corporate client needed SCORM online learning content that would be responsive, WCAG A compliant, and easily translated into several langauges. They selected a subway map theme for content organization, and the content pages reflect this theme by portraying color-coded subway "paths" and subway stop "nodes". I developed several custom Adapt plugins in order to give the client the highly customized format they preferred. These Adapt plugin customizations include:
- A custom question type
- A custom plugin presenting a responsive dialogue between two characters
- A custom "more info" text feature
- Customizations to the hotspotMenu plugin to add graphical progress display overlays on the subway map
- Custom SCORM reporting
- Custom navigation locking
- Schema updates for full translation of the certificate and several other components

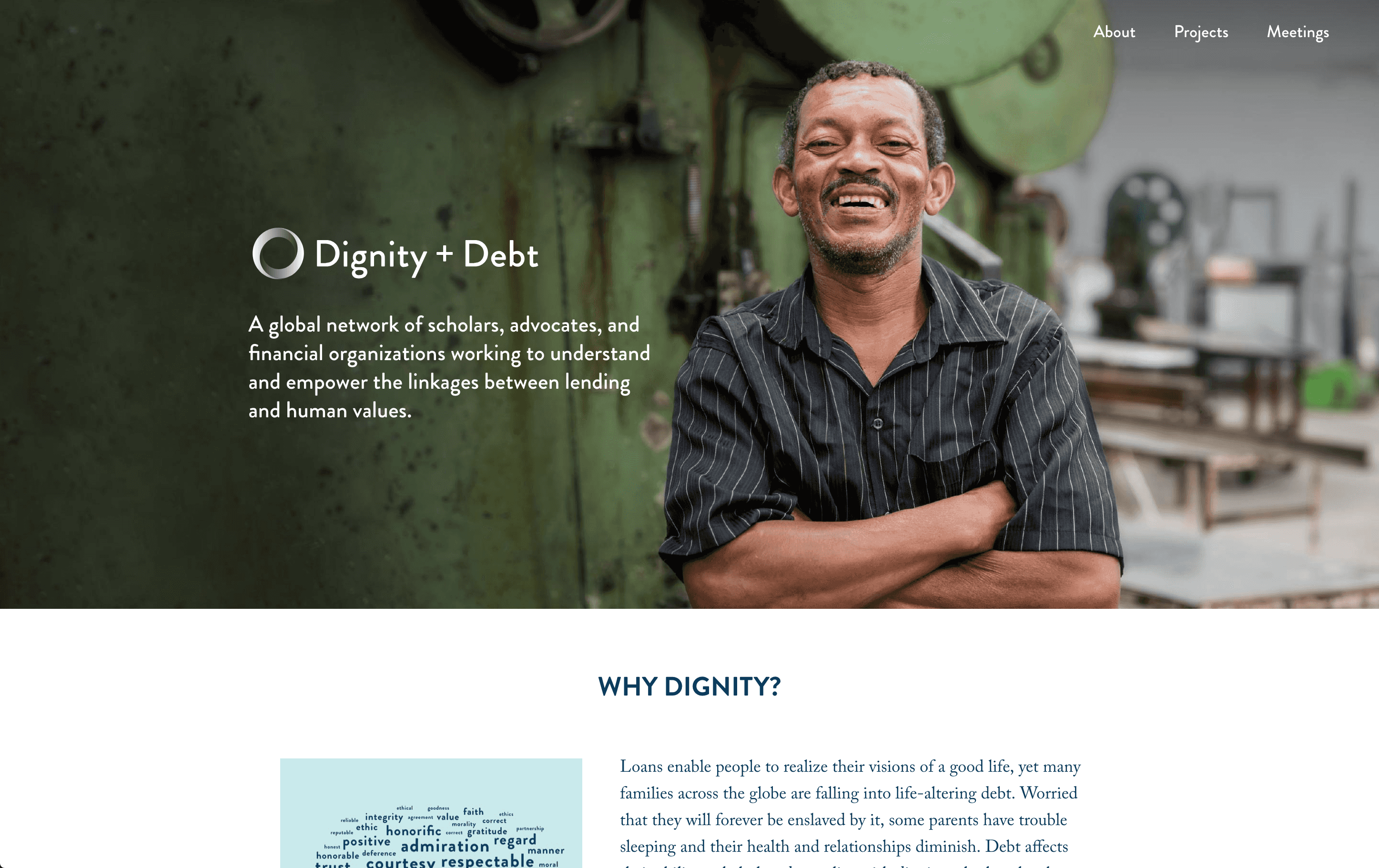
Princeton University's Dignity + Debt HUGO Site
This site uses Bootstrap 4 for navigation and layout responsiveness. Content pages loop through custom data files stored outside of the HUGO content directory. Many content fields are editable using Netlify CMS.
Skills: HUGO, Golang, CSS, JavaScript, PHP, JSON, Netlify, Netlify CMS
Go to Dignity + Debt
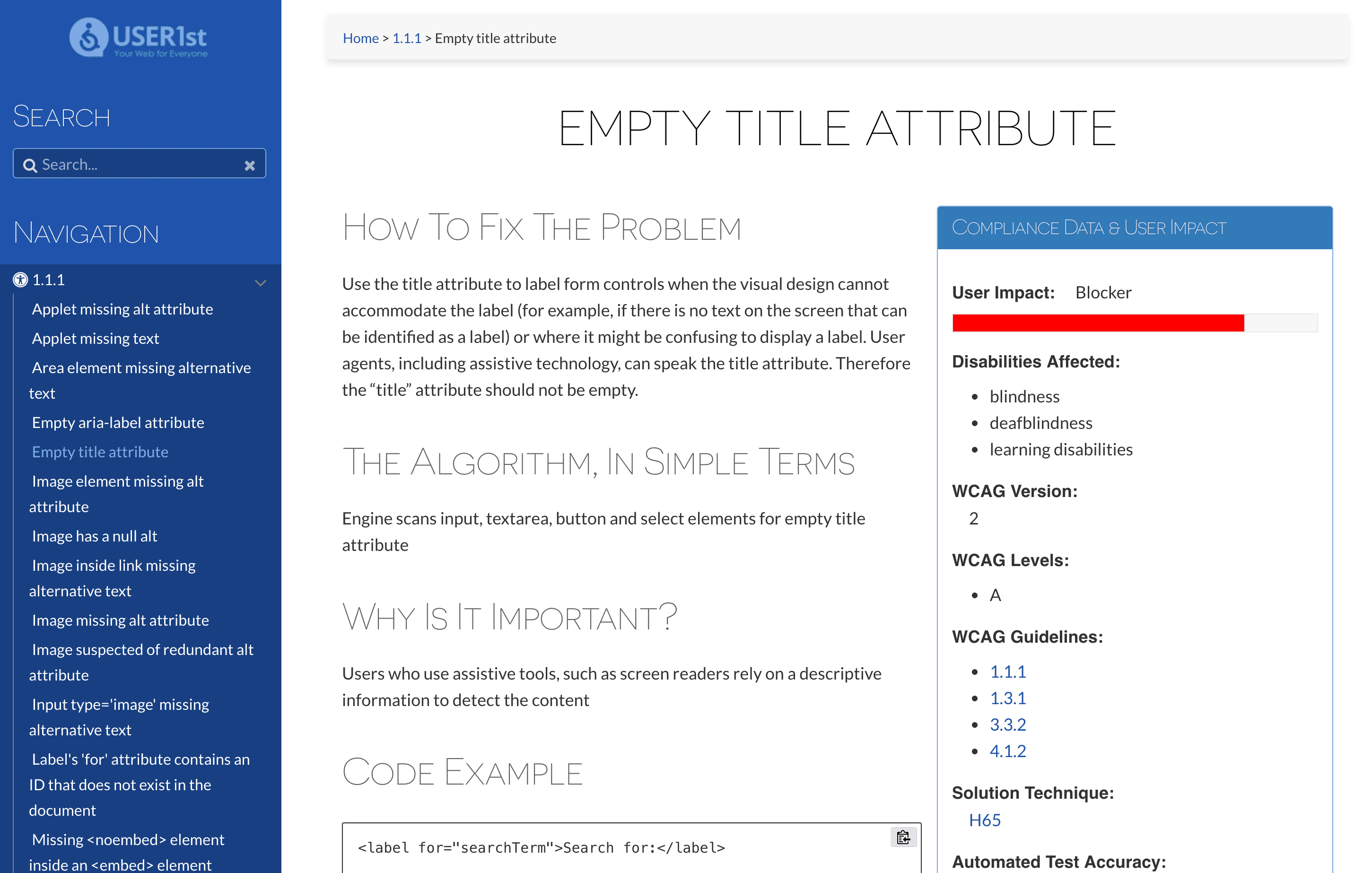
User1st Accessibility Remediation Documentation Site with HUGO
User1st wanted to use a static site generator to create a documentation reference for their automated remediation tool and developer training programs. This site uses a modified version of the DocDock theme. I created a custom template for the rule documentation pages, and wrote a PHP script to convert CSVs of rule documentation into individual markdown files.
In subsequent updates to this site, I have added a Netlify CMS schema so that a11y criteria are editable via Netlify CMS. I have also added JSON custom content types to output all a11y standards, standards sorted by WCAG guideline, and standards sorted by tag. I have also retooled the navigation menu to sort all items by WCAG Guideline.
Skills: HUGO, Golang, CSS, JavaScript, PHP, JSON, Netlify, Netlify CMS, a11y
Go to User1st Docs
LaurelYoga Online Learning Marketplace with LearnDash
Laurel needed a robust online promotion, scheduling, and marketplace solution. The theme Laurel had selected required a custom child theme for additional styling and course enrollment functionality. We did development in stages, using separate production and test environments to handle code pulls and site upgrades. Laurel now earns a significant passive income selling video courses with the WordPress CMS, combined with WooCommerce and LearnDash plugins.
Skills: Wordpress, LearnDash, WooCommerce, PHP, CSS, JavaScript

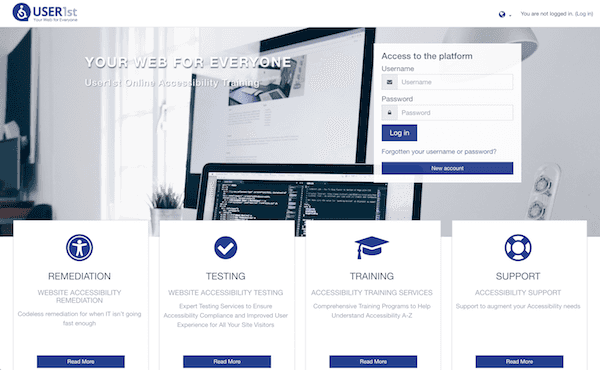
User1st Online Accessibility Training Marketplace with Moodle
User1st wanted an online learning environment for the delivery of accessible SCORM training modules. The content we produced needed to meet the exacting accessibility standards advised in the training they contained. We chose the Adapt framework, and when it came time to test the SCORM content for accessibility, I was able to use CSS and JavaScript to alter the Adapt theme and plugins in order to improve screen reader accessibility.
Skills: Moodle, Adapt, SCORM, PHP, CSS, JavaScript

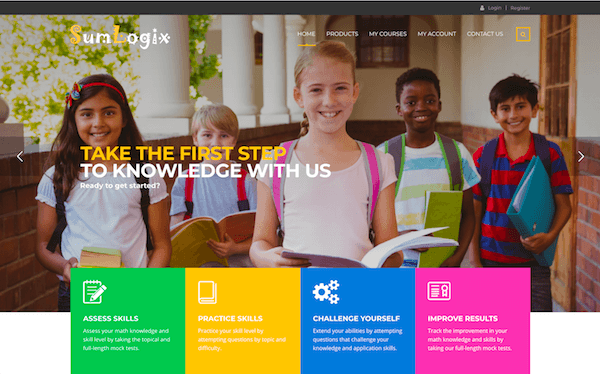
SumLogix Online Moodle Course Marketplace with Edwiser
SumLogix came to me with a legacy Moodle site and several existing Moodle courses. Their existing WordPress/Moodle integration was no longer functioning, and their Moodle site was long outdated. I manually upgraded the Moodle database through several major versions, updated the WordPress plugins and theme, added a child theme for UX updates, and tested and configured PayPal and Stripe purchase workflows. This site accepts transactions in multiple currencies, using the WordPress Currency Switcher plugin and geolocation to provide the customer with the appropriate currency.
Skills: Moodle, WordPress, WooCommerce, Edwiser, PHP, CSS, JavaScript

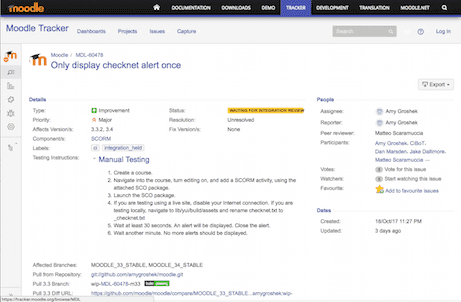
Moodle Core Contributions
I got my start in web development with a Moodle service provider called Remote-Learner, now part of Learning Pool. I have made13 contributionsto Moodle core.MDL-57785reduces the server load resulting from SCORM content access by eliminating a navigation menu refresh when the navigation menu is not shown in the display.MDL-60478improves performance of the network connectivity check performed during SCORM sessions, increasing the interval at which checks were performed, increasing the request timeout value to prevent false positives, and reducing the default number of alerts shown to 1.
Skills: PHP, YUI, JavaScript, Grunt, git, Travis, SCORM
See My Contributions